こんにちわ。雨ですね。
部屋でコーヒーでも飲んでゆっくり過ごしましょう。
てことで、本日は
「ワードプレスでの目次の作り方」
です。
(下に出てくるPC画像が見にくいのでスマホでの閲覧推奨です…)
プラグインを入れる
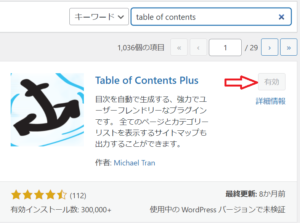
まずは「Table of Contents Plus」というプラグインを入れます。

インストールしたら赤い矢印のところは有効化にしておく必要があります。
【プラグインの入れ方が分からない場合】
ダッシュボードからプラグインを選び

上の赤い矢印の新規追加をクリックすると
下の画面になるので

赤い矢印のところに「Table of Contents Plus」と入力し検索します。
インストールの完了後、有効化でOKです。
各種設定について
設定のTOC+をクリックします。

以下のようにtable of contents plusの設定の画面になります。



以上のように設定画面の表示がありますが、ほぼ初期設定で大丈夫です。
わたしの場合は3か所の設定をした程度です。
・目次の表示条件を見出しが3つ以上ある場合に設定しました。
・コンテンツタイプはPOSTにしていますので、記事以外のプロフィールやお問合せ欄が目次に表示されることはありません。
・目次の上にタイトルとして表示するワードを「目次」に設定しました。(画像ではcontentsになってしまってますが…)他のワードを使うなら、コンテンツ、ページコンテンツ、contentsなどですね。
最後に一番下の「設定の更新」ボタンをクリックするのを忘れずに。
実際の使い方
あとは実際に記事を書く時にやることとしては、

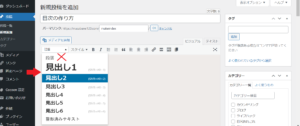
「段落」ではなく「見出し」を選択して文字の入力をします。
「段落」にしたまま文字を書いて、あとから「見出し」に変更してもきちんと目次として表示されます。
注意点
ワードプレスのそもそもの設定の関係で目次が2つ表示される場合があります。
これはけっこう戸惑いました・・・
その場合はCocoon設定から目次を選んで目次の表示のところの
「目次を表示する」のチェックを外せば大丈夫です。
まとめ
目次があるとないとでは読者の方の読みやすさもまったく変わってくると思います。
わたしもブログはまだまだ初心者なので一緒にがんばりましょう!
それでは都内は雨ですがジム行きますか!
楽しい筋トレライフを♪



コメント